像素代码是广告活动中,常用的一个工具,没有它广告平台将无法进行优化。
广告平台会提供一个代码,按照要求放置在应用的头部之间(现在一般都有工具插件完成),用户在网站的任何行为都会被这串代码反馈给平台。
假设目标是购物,当用户完成购买,平台就判定这个用户是有效,继续去投放给这类用户。理论上,像素积累的越多,数据越精准。
当积累的足够多,可以选择通过此Pixel进行再次营销。只投放给购买了的用户,或是投放类似受众。
常见的Pixel:脸书Pixel、谷歌分析的GA4掌握这两种的安装、测试,其它平台就不在话下。
Facebook广告像素
facebook像素也就是Facebook Pixel,是一段Java代码,将这段代码安装在网站上,如果有用户将商品加入购物车或者购买商品,我们就可以在Facebook
广告后台看到这些动作的记录,从而利用这些数据改进或者调整Facebook的广告策略。
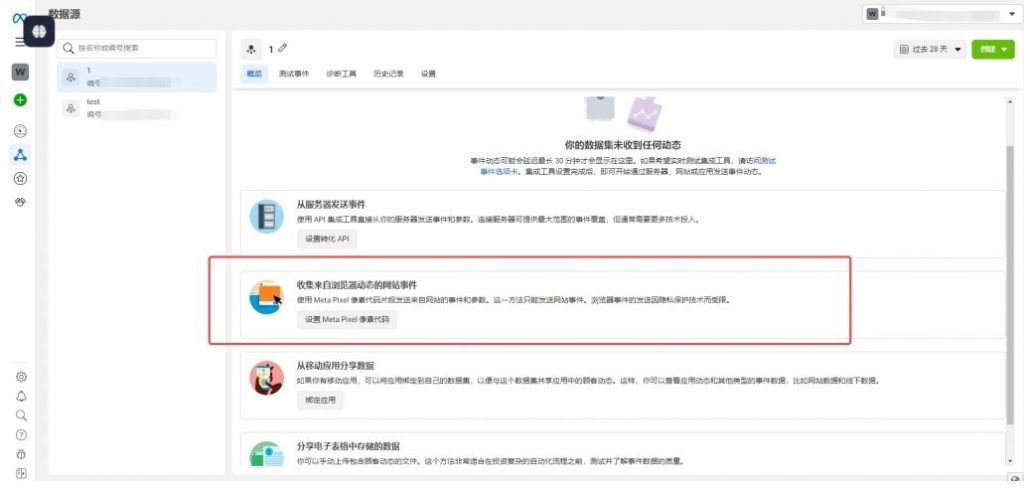
创建BM像素
Facebook商务管理平台完成,进入之后找到数据源,选择Pel像素代码,添加数据集,选择设置Metapiel像素代码,就通过可以手动或者使用合作伙伴集成的方法安装像素代码了,安装成功后不要忘记返回数据集,将像素与广告账户资产绑定!
我们一般使用BM像素,可以分享给其它广告账户使用,不推荐个人户创建的。
如何安装Facebook Pixel?
像素设置里面,通过SaaS平台的提供的工具安装
点击设置,复制像素编号;滚动下方,找到API口令,生成复制。(个人户的像素一般不支持复制API,需要管理员权限也就是要创建BM像素)
得到的编号、API口令,对应的放置在工具提供的位置。
自行手动安装代码
复制粘贴到网站标头部分底部的</head>代码上方。
需要多少个就绑定多少,不会冲突。更加的灵活
测试像素
在事件管理工具中,点击测试事件,输入已安装像素的网址,跳转到网站上进行购物流程的一系列动作测试,之后返回页面查看这些动作是否正常触发和被记录。
除此之外,还可以通过安装Chrome插件Facebook Pixel像素帮手来了解像素代码是否正常运行。

Google Analytics 4 安装
Google Analytics——全球最流行的网站流量分析工具。同时还可以给谷歌广告进行像素追踪反馈。也就是说这款工具是站长的必备。
收集访客在我们网站上的访问路径、转化记录、转化金额、访客来源国家等;我们可以通过查看GA平台上预设的报表或者自定义报表来了解整个网站的各项数据,进而优化我们的运营策略
注册GA4
进入GA4官网:https://analytics.google.com/,点屏幕正中间的 开始衡量 开始注册
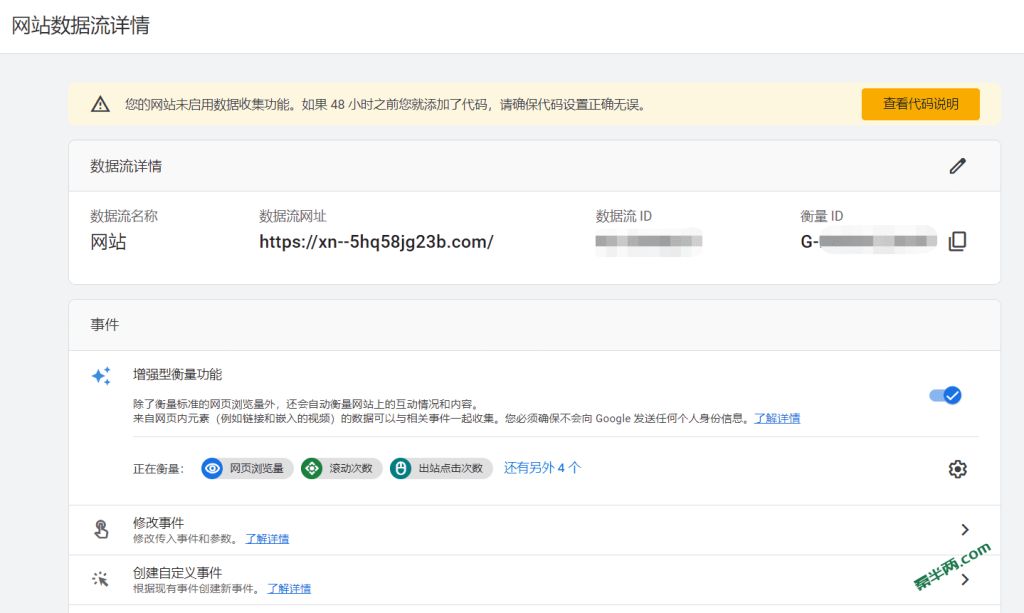
注册完成,在出来的设置数据流界面,填入我们的域名以及可识别的数据流名称(主要为了区别web网站、app等不同渠道)。增强型衡量功能设置全部保持默认即可。
创建后将会出现数据流列表,点击刚创建的那条进入网站数据流详情的界面,我们之后会用到衡量ID。

为网站添加GA代码
1.SaaS类的平台会提供放置衡量ID的接口。wordpress我使用的是PixelYourSite
2.GTM新建代码。不怎么推荐,如果之前开通了谷歌广告可以使用
3.cloudflare平台托管。前提是域名在这里,好处是不用放插件
测试GA代码是否正常工作
回到GA的首页,同时在浏览器中打开我们的网站,过一两分钟再查看GA4首页右侧的过去30分钟用户数展示区中有没有记录。有记录就代表GA正常工作。
总结
通过以上步骤,我们就了解Pixel的初始代码部署和一些基础但重要的设置。别的广告平台都是类似操作。
如果还有其它疑问,可以咨询专属客服微信:19981284914
