对 SEO 有点了解的人,应该都听说过 H 标签这个 SEO 术语,一些 SEO 服务商也会提供 H 标签的优化工作,会向客户说明它的重要性。
我们在优化网站的过程中,确实不应该忽视 H 标签的重要性,它们在优化页面 SEO 和用户体验方面起着至关重要的作用。H 标签不仅能帮助搜索引擎理解页面的主题和结构,还能提升用户的网页浏览体验,增加页面停留时间。
所以不管是 B2B,B2C,还是 Blog 网站,我们都要使用 H 标签来将网页的内容分成不同的层级结构,提升网页在搜索引擎的可见度。接下来就让我们一起来看下什么是 H 标签,以及如何优化 H 标签吧!
什么是 H 标签
H 标签是HTML(超文本标记语言)中用于定义标题和小标题的一种元素。它们的名称来自于 “Heading” 的首字母 “H”。H 标签一共有 6 个层级,从 H1 到 H6,重要性依次递减。
在一个网页中,H1 是内容结构上的最高级别,通常用作页面的主要标题,并且一个页面只能有 1 个 H1。H2、H3 则作为子标题存在,其中,H3 用来解释 H2 的主题,H4 用来解释 H3 的主题,其他标题标签同理。
在网页中使用 H 标签的主要目的,是帮助用户和搜索引擎更好的理解页面的内容和结构。正确使用 H 标签不仅可以使页面更加整洁,还能提升搜索引擎对页面的抓取和理解能力,从而提升页面在搜索结果中的排名。
我们可以将 H 标签想象成一本书的目录,不同的章节就代表了不同的主题。我们平时在拿到一本书的时候,是不是会通过目录来大概了解下这本书包含了哪些内容?看看有没有自己感兴趣的话题?如果有的话,是不是会跳到对应的页面开始阅读?在网页里,H 标签就起到了类似的作用,将大段内容分成一块块展示给用户,增加可读性。
H 标签的结构

我在上面已经提到了,H 标签一共有 6 个层级结构,从 H1 到 H6,用于定义网页内容的主标题、副标题和子标题。其中每个层级的 H 标签都有不同的作用,我们结合实际例子来了解下。
- H1 标签:这是最重要的标题,一般用作页面的主标题,也是层级最高的标题。在产品分类页面,H1 标签一般是该分类的名称,比如 “电子产品” 或 “运动器材”。而在博客文章中,H 标签通常是文章的标题,比如,我之前在写 SEO 教程的博客时,谷歌 “SEO 入门教程” 就可以作为 H1 标题,这是这个页面最重要的主题。
- H2 标签:H2 标签用作二级标题,用来划分 H1 标题下的主要部分。比如在一篇关于 “SEO 教程” 的文章中,H2 标签可以是 “关键词分析”、“站内优化”、“站外优化” 等。而在产品分类页面,H2 标签可以是不同的子类目或者是热门产品、新品上市等。
- H3 标签:H3 标签是三级标题,用来进一步细分 H2 标题下的内容。继续以 “SEO 教程” 为例,在 “关键词分析” 这个二级标题下,我们可以使用以下标题作为 H3:如何选择关键词、关键词分析工具推荐、什么是搜索意图等。而在产品分类页面的 H2 标题 “热门产品” 中,H3 标签可以是:智能手表、无线耳机、蓝牙音箱等。
- H4、H5、H6 标签:这些标题标签的使用原理和 H3 标签差不多,用来解释上一层级标题的内容。比如,在 H3 标题 “如何选择关键词” 中,我们可以继续进一步介绍不同的关键词类型,使用 “核心关键词”、“长尾关键词” 作为 H4 标签。而在产品分类页,如果需要进一步描述产品的功能和特点,也可以使用 H4、H5或H6 标签来组织内容。
通过上面的介绍,我相信大家应该对如何使用 H 标签有了一定的概念。接下来要做的事就是,打开自己的页面,看看是不是按照正确的逻辑结构使用了 H 标签。
H 标签展示样式示例
在网页设计中,H 标签不仅在将页面内容结构化起着作用,它的样式展示也很重要,会直接影响用户的阅读体验。H 标签的展示样式通常由 CSS(层叠样式表)来控制,从 H1 到 H6 的标题,通常字体由大变小,由粗变细。
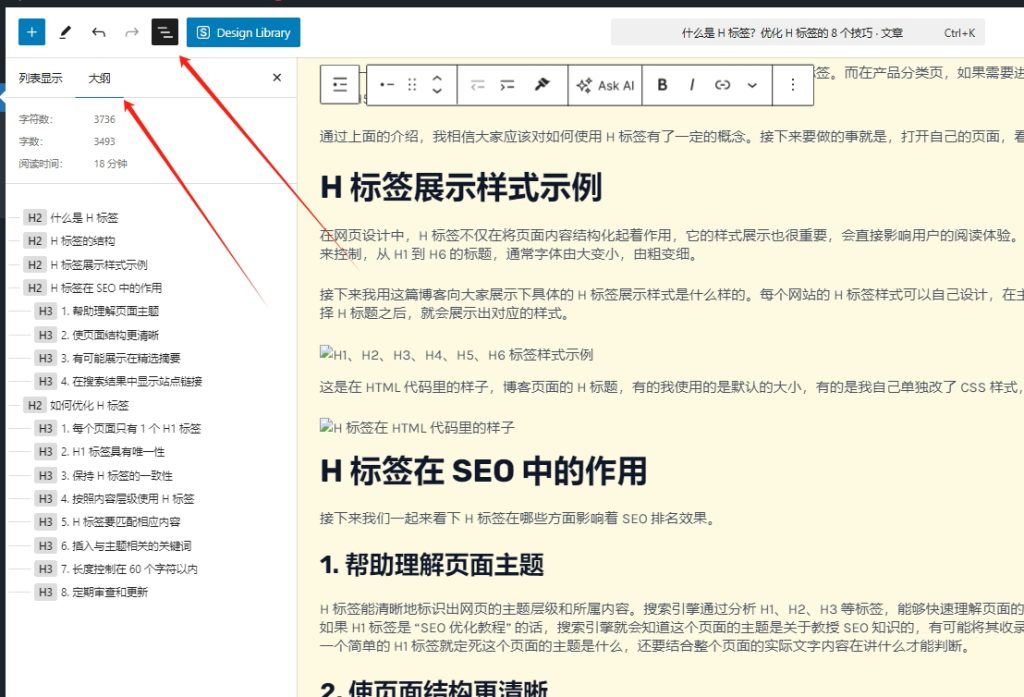
接下来我用这篇博客向大家展示下具体的 H 标签展示样式是什么样的。每个网站的 H 标签样式可以自己设计,在主题里设置好字体大小、颜色和粗细,在页面选择 H 标题之后,就会展示出对应的样式。

H 标签在 SEO 中的作用
接下来我们一起来看下 H 标签在哪些方面影响着 SEO 排名效果。
1. 帮助理解页面主题
H 标签能清晰地标识出网页的主题层级和所属内容。搜索引擎通过分析 H1、H2、H3 等标签,能够快速理解页面的核心内容,从而决定如何对待该页面。例如,如果 H1 标签是 “SEO 优化教程” 的话,搜索引擎就会知道这个页面的主题是关于教授 SEO 知识的,有可能将其收录到相关查询词的索引库中。当然,并不能通过一个简单的 H1 标签就定死这个页面的主题是什么,还要结合整个页面的实际文字内容在讲什么才能判断。
2. 使页面结构更清晰
H 标签为网页提供了清晰的逻辑结构,使内容分层更为合理。不仅能提升搜索引擎抓取和索引页面的概率,还能让用户快速定位到想要了解的信息。一个结构良好的页面对提升用户体验、降低跳出率、增加浏览时长起着非常重要的作用,而这些用户信号又可能会影响这个页面的排名。
3. 有可能展示在精选摘要
当搜索引擎生成搜索结果时,有可能会将 H 标签中的内容用作精选摘要(Featured Snippet)。换句话说,当用户搜索一些跟我们网页主题相关的内容时,如果我们的内容质量够高的话,搜索引擎有可能直接提取 H 标签中的文本展示在搜索结果的顶部,增加网站的曝光率和点击率。
4. 在搜索结果中显示站点链接
除了上面说到的精选摘要,H 标签在搜索结果的展示方式还有可能影响站点链接(Sitelinks)的生成。如果搜索引擎识别到我们网站的内容结构清晰明确,使用了适当的 H 标签,并且内容质量也不错的话,有可能会在搜索结果中展示多个相关链接,这个就是站点链接,它们也可以提升网站在搜索结果中的点击率。
如何优化 H 标签
既然已经知道了什么是 H 标签及其对 SEO 优化的重要性,接下来我们就一起来学习下 H 标签应该怎么优化。
1. 每个页面只有 1 个 H1 标签
每个网页只能添加一个 H1 标签,用来指明对应页面的主题。如果出现多个 H1 标签的话,容易造成混淆,让搜素引擎无法判断整个内容的核心到底是什么。有些建站系统的一些默认组件会使用 H1 标签,如果改不了的话,也不用太过于担心,因为谷歌能够理解多个 H1 标签。
2. H1 标签具有唯一性
同一个 H1 标签不能出现在不同的页面,也就是说,每个页面的 H1 标签都是它独有的,不会出现在另一个页面。其实这个也很好理解,因为 H1 的作用是告诉用户和搜索引擎页面主题是什么。如果两个页面的主题是一样的话,那为什么要分开呢?直接合并在一起不是更好吗?
3. 保持 H 标签的一致性
在使用 H 标签时,保持一致的格式和专业术语非常重要。确保同一个页面 H 标签的样式(大小写、字体)都保持统一,可以提升用户体验。除了格式上的一致性以外,还有就是逻辑上也要保持一致,同一个层级的 H 标签在逻辑上应该是同属于上一级标题的。
4. 按照内容层级使用 H 标签
关于这点,其实前面已经提到过了,就是我们在创作内容的时候,一定要按照逻辑结构来写,H1 为主标题,H2 为二级标题,H3 为三级标题,以此类推。我之前发现有的人将一些重要的内容使用 H 标签展示,因为默认样式会显得字体大。这种做法不太建议,真想要调整字体大小,改下字体样式就行了,没必要使用 H 标签。
5. H 标签要匹配相应内容
我们在使用 H 标签的时候,一定要确保其与下方的文本内容相关联,不要出现标题的意思和正文完全没有关系这种情况。比如说,如果 H2 标签是 “如何进行关键词研究”,那么标题下方的内容应该介绍关键词研究的方法和技巧,使用的工具等相关度比较高的内容。
6. 插入与主题相关的关键词
一直以来,都有个说法就是,在 H 标签中插入与页面主题相关的关键词,可以提升这些关键词的权重,从而提高其搜索排名。其实这里先不管这种做法能不能提升排名,如果我们的页面主题是关于这个关键词的话,那么对应关键词出现在标题中应该也是自然而然的吧,根本不需要可以插入。
这里有一点一定要注意,千万不要关键词堆砌,不要刻意插入大量关键词,一定要确保内容的自然性。
7. 长度控制在 60 个字符以内
尽量将 H 标签的字符数控制在 60 个以内,这样能确保标题在搜索结果中完整显示,避免被截断,同时也有助于用户快速理解标题含义。大家可以看下我的博客标题,基本都是比较简短的,尽量在 20 个字内传达清楚整段内容的意思。
8. 定期审查和更新
有时候我们会更新页面和博客内容,这时候就要检查下之前的 H 标签与更改后的页面主题是否还具有相关性,有没有优化的空间。如果内容方向调整比较大的话,那 H 标签也需要做出相应的调整,以反映出新的主题和重点。
如何检查网站的 H 标签
如果你想快速检查自己整个网站的 H 标签设置是否合理的话,可以使用 Screaming Frog 这款工具进行分析。
下载并安装 Screaming Frog,免费版本可以抓取 500 个页面。输入网址后,点击 “Start” 按钮开始抓取页面数据。抓取完成后,会有一个表格,能看到每个页面的 H 标签信息及其他信息。

总结
通过上述内容的介绍,相信你对于 H 标签的重要性应该有了一定的理解,希望后期你在网站优化过程中,能将上面提到的 H 标签优化技巧应用到实际工作中。毕竟学习再多的理论知识,如果不实操的话,其实也没什么用,只不过是个理论大师罢了。如果你在学习 SEO 的过程中有任何不清楚的地方,随时都可以联系我或者给我留言,我看到了会回复的。